会员免费获取本源码及其他资源,加入会员群链接:学习资源分享群,你值得进入。
今天介绍的这个系统是一个简单的商品管理系统,你可以在这个基础上开发自己的系统,相当于一个脚手架的模版,已经配置好环境。
系统采用SSM框架,前台采用Bootstrap框架,数据库采用MySQL,开发工具使用eclipse,服务器使用tomcat。
演示视频(进入B站观看画面更清晰):
实现的功能
利用PageHelper插件分页显示数据
新增商品数据:其中商品名、货号需要检测格式是否符合要求以及数据库中是否存在,这里用到js正则表达式、JSR303。
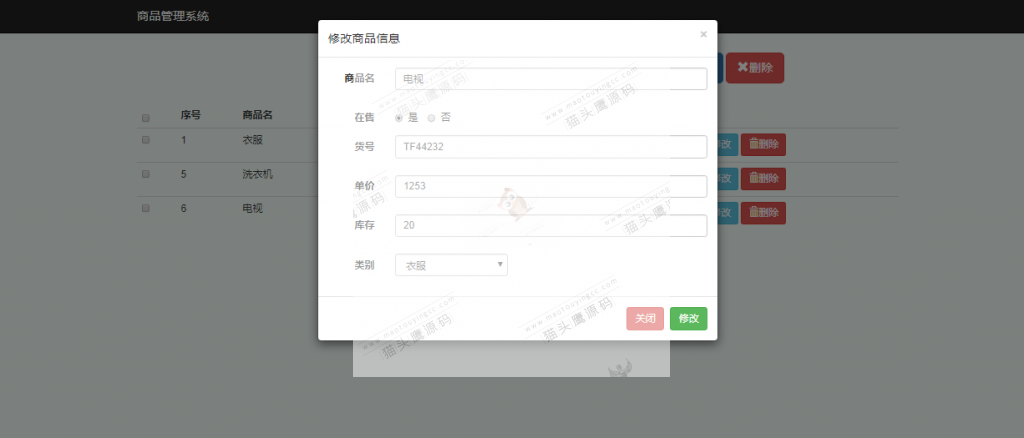
修改商品信息:修改需要根据欲修改的商品’id’从数据库中查找,返回相应的信息
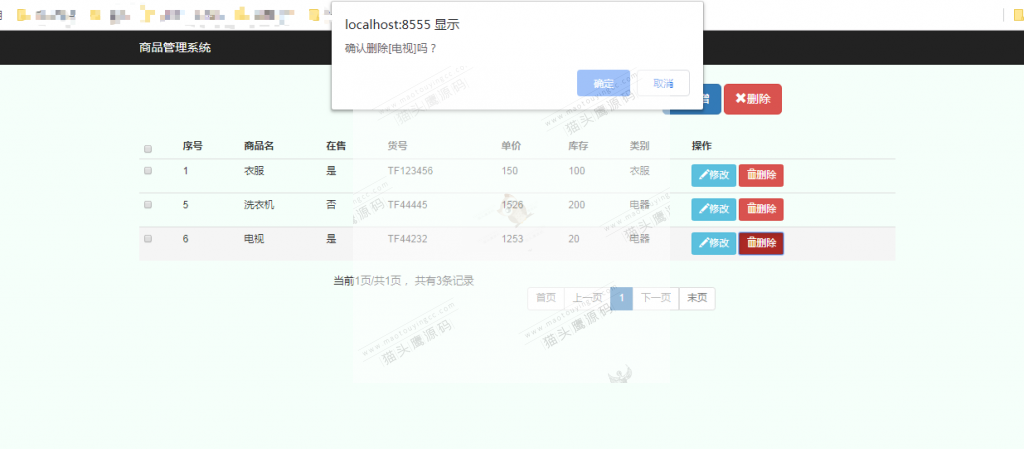
删除:删除可以删除单条商品数据,也可以多选删除
SSM整合
pom.xml文件管理项目依赖的jar包,各个包的作用见注释。
web.xml配置Spring、前端控制器、过滤器等。前端控制器的init-param属性指定SpringMVC配置文件的位置,可以删除(不指定),此时需在web.xml统计目录创建名为servlet-name属性值-servlet(如:dispatcherServlet-servlet.xml)的配置文件。
dispatcherServlet-servlet.xmlSpringMVC的配置文件,扫描注释为@controller的控制器,配置视图解析器等。
applicationContext.xmlSpring配置文件,配置数据库,与MyBatis整合,配置事务等,需扫描除控制器之外的文件。
mybatis-config.xml也可放在Spring的bean里。
MyBatis逆向工程
首先,在MySQL中新建数据库,然后建表,sql脚本也放在了项目中了。
新建一个generatorConfig.xml官方文档中有示例可直接复制过来,然后进行一些配置修改。
采用Java结合配置文件进行生成的方法,Java执行示例链接里面的代码可以直接拿过来,改下配置文件的路径、名字,直接运行即可。
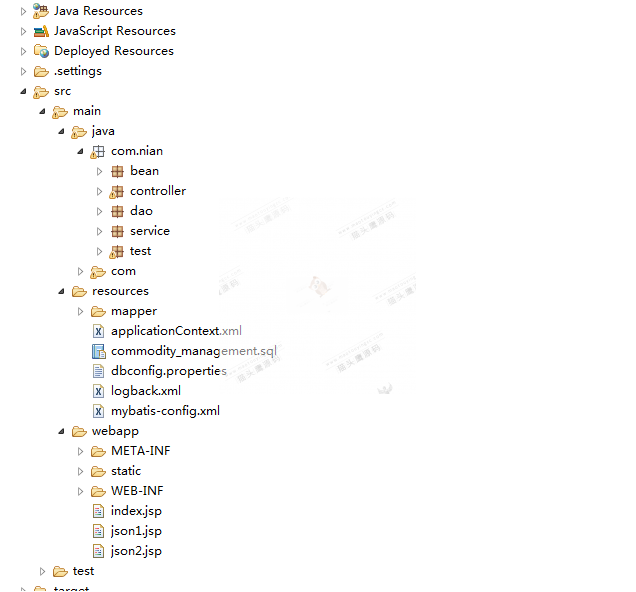
完成后刷新,可看到文件已生成。
修改dao层文件
使用mybatis生成的文件不一定就能满足我们的需求,可以在其基础上进行更改,实现需要的功能。
此项目中,在查询商品时需要将种类表的信息也查询出来,这样才是完整信息。但是逆向工程只是生成单表操作,所以需要自己添加查询语句。
bean文件Products.java中添加种类字段信息private Category category;,并生成getter和setter
在ProductsMapper.java接口中添加两个方法selectByExampleWithCate和selectByPrimaryKeyWithCate,表示同时查询种类信息。
修改映射文件ProductsMapper.xml添加联表查询sql语句,详细代码见github仓库,比较简单,不必细说。
需要注意的就是:最一开始我没有在查询信息时排序,导致在页面插入商品时在最后找不到,仔细看了下,是插在了中间。也就是说没有按主键id排序,所以添加了如下代码:
order by e.pro_id *** dao层测试
在com.nian.test包下新建一个类MapperTest.java,注解@RunWith(SpringJUnit4ClassRunner.class)表示是在Spring上下文中进行测试,@ContextConfiguration找到Spring配置文件
直接用@Autowired注入一个CategoryMapper。
再调用其方法insertSelective插入种类数据(为方便初始化数据,可以在bean里添加有参构造器,但同时要写上无参构造器)。
此时可以去数据库中查看是否已将数据添加,来检验到目前为止的工作是否正确。
成功显示数据。
插入商品数据测试:
利用for循环批量插入,使用UUID设置货号信息,保证随机性。
可以在Spring配置文件中配置一个批量执行任务的sqlSession,然后通过@Autowired注入。
*** 页面搭建
使用boostrap框架的栅格系统,快速搭建好一个大致轮廓,根据使用手册慢慢弄,我写前端就是多试,多调,不断查看效果,满意为止。
前端的内容就不具体说明了,框架使用很简单。
*** 功能实现
使用RESTful(表现层状态转化)风格的URI,将页面普通的post请求转为指定的delete或者put请求。
HTTP协议,是一个无状态协议。这意味着,所有的状态都保存在服务器端。因此,如果客户端想要操作服务器,必须通过某种手段,让服务器端发生”状态转化”(State Transfer)。而这种转化是建立在表现层之上的,所以就是”表现层状态转化”。
客户端用到的手段,只能是HTTP协议。具体来说,就是HTTP协议里面,四个表示操作方式的动词:GET、POST、PUT、DELETE。它们分别对应四种基本操作:GET用来查询商品数据,POST用来新建资源(也可以用于更新资源),PUT用来修改数据,DELETE用来删除商品。
页面获取数据的形式:客户端(浏览器等)向服务器发送ajax请求,然后服务端返回一个JSON,利用js解析JSON就可以获得我们需要的数据。下面详细说明
*** 查询
查询时,首先访问index.jsp页面,页面会发送ajax请求查询数据,ProductsController接受请求,查出数据,转化为JSON格式传到页面,页面进行解析展示。
分页使用pageHelper插件,使用文档。
index.jsp发送ajax请求进行数据查询,服务端返回JSON,解析之后使用dom将数据填充到页面中或改变页面。
新建一个控制器ProductsController.java,编写方法
@RequestMapping("/pros")
@ResponseBody
public Msg getProductsWithJson(
@RequestParam(value = "pn", defaultValue = "1") Integer pn) {
// 利用PageHelper插件进行分页查询// 输入页码以及每页的数据量
PageHelper.startPage(pn, 7);
// 这里顺序是不能乱的,必须先调用方法startPage然后在查询
List<Products> pros = productsService.getAll();
// 用pageInfo封装查询结果,然后将其传给页面
// 封装了详细的分页信息,包括有我们查询出来的数据,传入连续显示的页数
PageInfo page = new PageInfo(pros, 5);
return Msg.success().add("pageInfo", page);}
@ResponseBody表示将返回对象转为JSON字符串
@RequestMapping(“/pros”)表示处理请求地址映射的注解,也就是遇到pros请求会调用该方法
@RequestParam(value = “pn”, defaultValue = “1”)表示传入参数,也就是查询的页码
productsService是自动注入的ProductsService实例,其getAll方法用来调用dao层方法实现数据的查询操作。
将查询结果封装到PageInfo对象中,
另外新建一个标志类Msg.java识别请求是否成功,用一个Map保存数据返回给浏览器。将Msg作为一个通用的返回类型。
在index.jsp中编写ajax请求
function to_page(pn){
$.ajax({
url:"${APP_PATH}/pros",
data:"pn="+pn,
type:"GET",
success:function(result){
}
});
}url请求路径,data传入页码参数pn。表示调用控制器的getProductsWithJson方法
在回调函数中利用js解析JSON,可以在url输入http://localhost:8080/commodity-management/pros查看JSON数据,以便解析。使用dom添加到页面中,具体细节见程序
为首页,上一页(末页,下一页)或其他页码增加click事件,利用to_page函数实现分页页面的跳转。
新增,修改,删除方法代码中都有详细介绍,不在一一介绍。
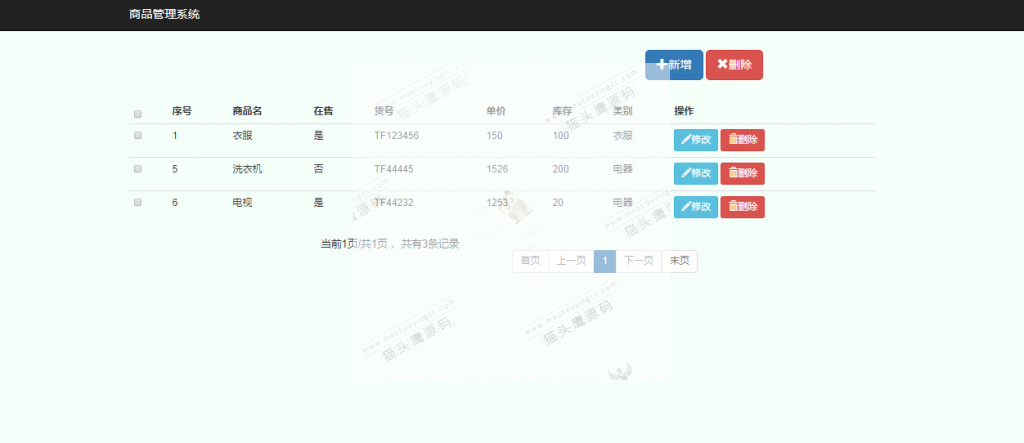
系统截图:






如果购买后系统有不理解的问题或者其他事项可以在文末评论,以便每位购买者都能知悉,我们看到后会尽快回复。
 猫头鹰源码-毕业设计
猫头鹰源码-毕业设计





最新评论
论文要求springMVc,这个可以用吗
公众号关注不了,微信二维码太小扫不到
兄弟想要系统可以发给我吗
代码讲解视频有吗
奈斯
这个有论文文档吗
当地
有小伙伴一起学习吗