
购买后包含的内容:
1、源码+数据库+功能演示视频
2、送需要的所有软件,配有软件配置视频
3、系统详细的导入视频,一步步都有的那种详细,实在不会可远程
4、送30-60分钟代码讲解视频,基础差也能看懂的那种
5、是否包含参考文档或论文,具体查看:点击
6、专属售后代码答疑服务,一直到毕业结束
7、数百答辩PPT模版免费送
💥全网特色,我们给的代码讲解视频是什么样的?👉点击移步B站查看
✍在线自动生成ER图、表结构文档,👉AI毕设管家
本系统为前后端分离项目,适用于毕业设计、课程设计或者学习等,适合选题:旅游信息、旅游管理、旅游线路、前后端分离类其他旅游系统等。系统采用springboot+vue整合开发,前端主要使用了element-ui框架、项目后端主要使用了springboot,数据层采用mybatis。下面是功能详情,具体功能实现建议看下方的演示视频,以演示视频为准。
在线体验方式如下(演示站点电脑打开更佳,获取方式在文末):
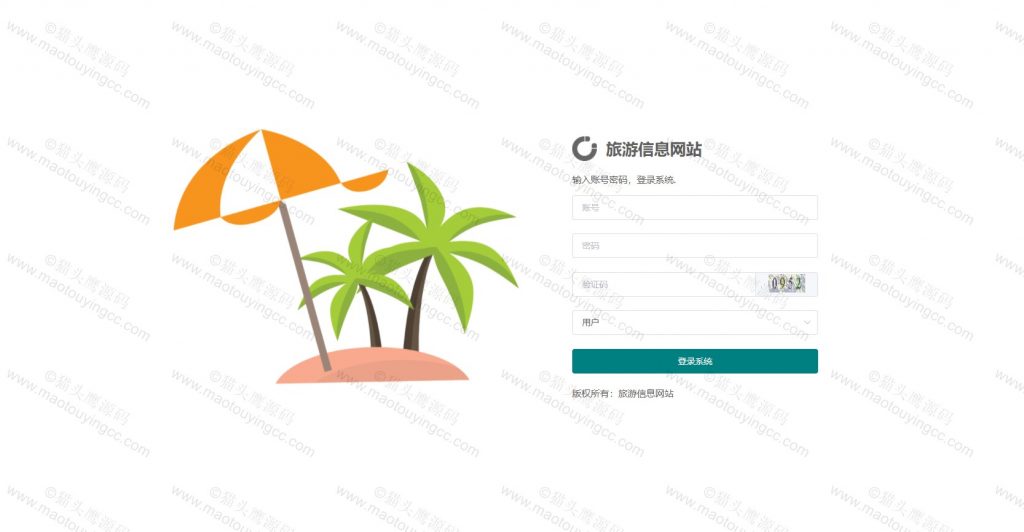
点击进入首页点击进入登录页面
管理员账号密码:mtycode/123456
用户账号密码:mty/123456
提示:为完整展现功能,推荐电脑打开演示站。下方有演示视频,如果不了解功能,可以跟着演示视频操作,以便更熟悉功能流程。为防止随意误删数据,导致功能异常或影响体验,每天会将数据恢复至原始状态。如果遇到打开失败,请刷新页面再试,如果仍然不行,可能因服务器项目过多暂时关闭,联系站长开启。
功能详情:
用户:
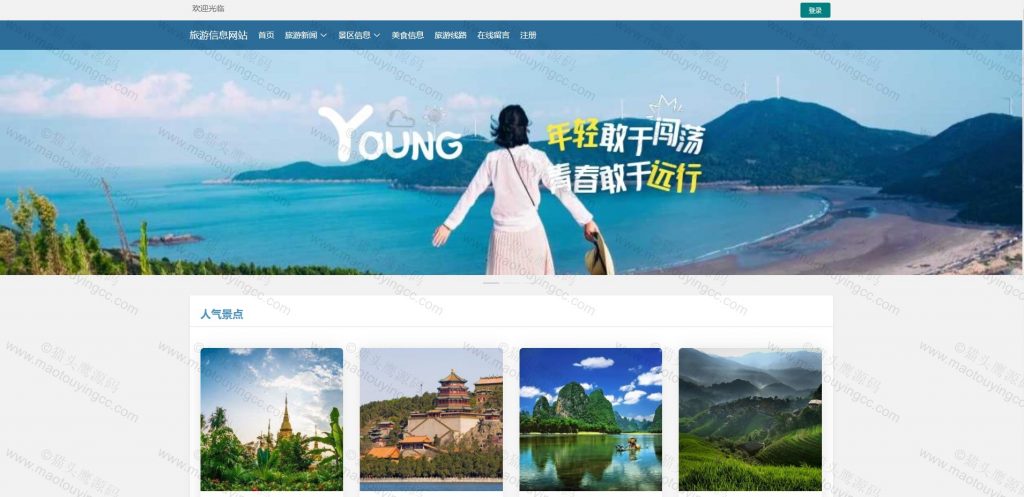
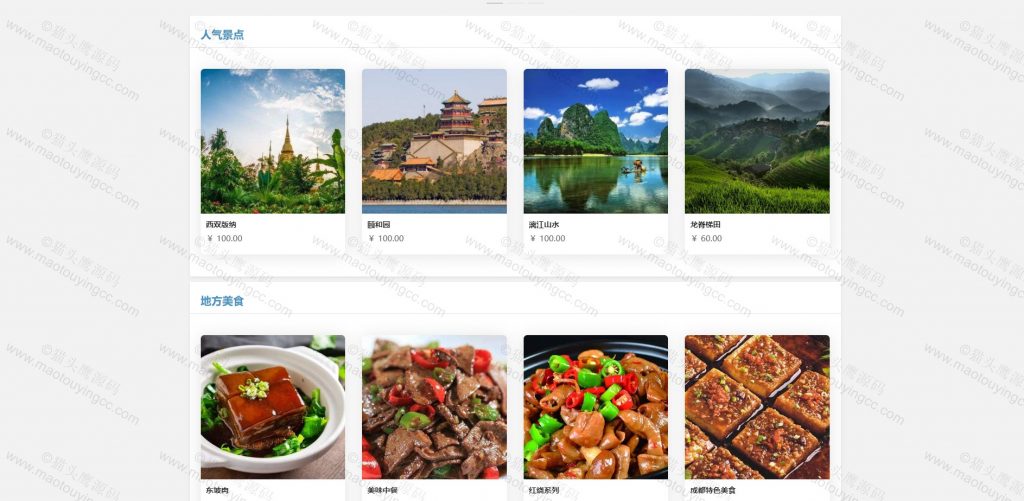
轮播图展示
首页按照浏览量查询前4个人气景点
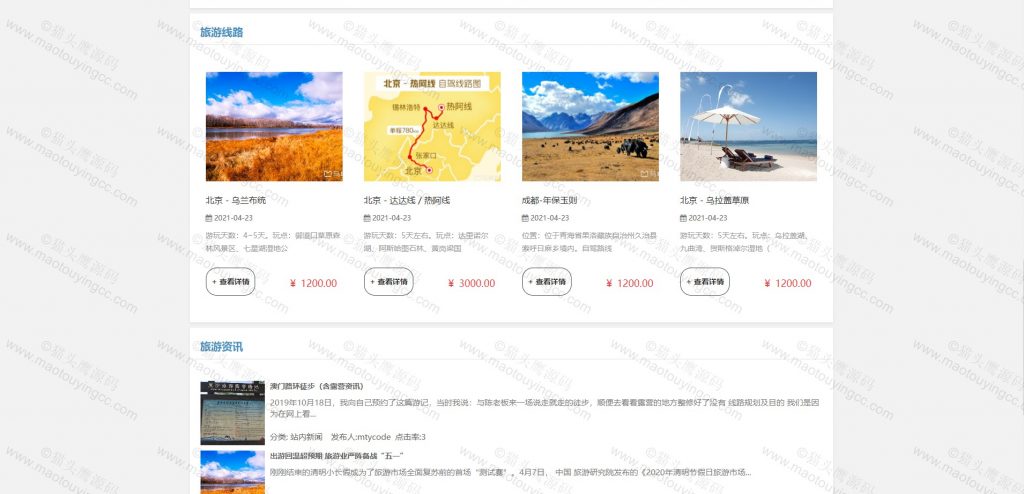
首页展示几个地方美食和旅游线路,以及旅游资讯,
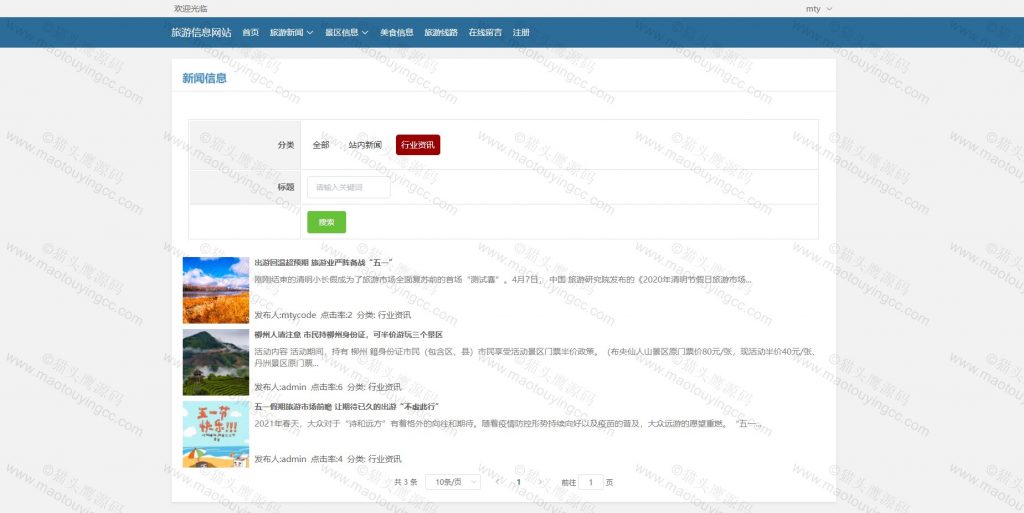
旅游新闻中查询新闻信息,或者按照分类查询新闻
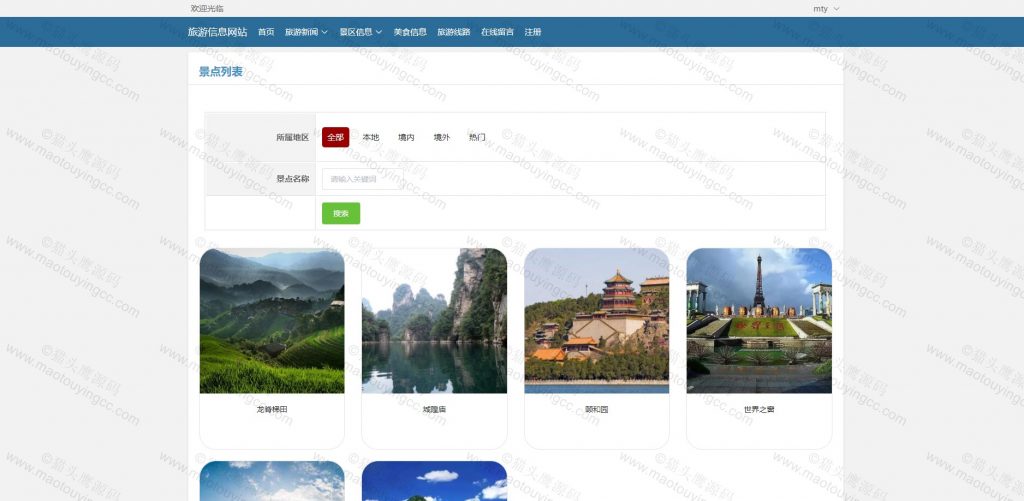
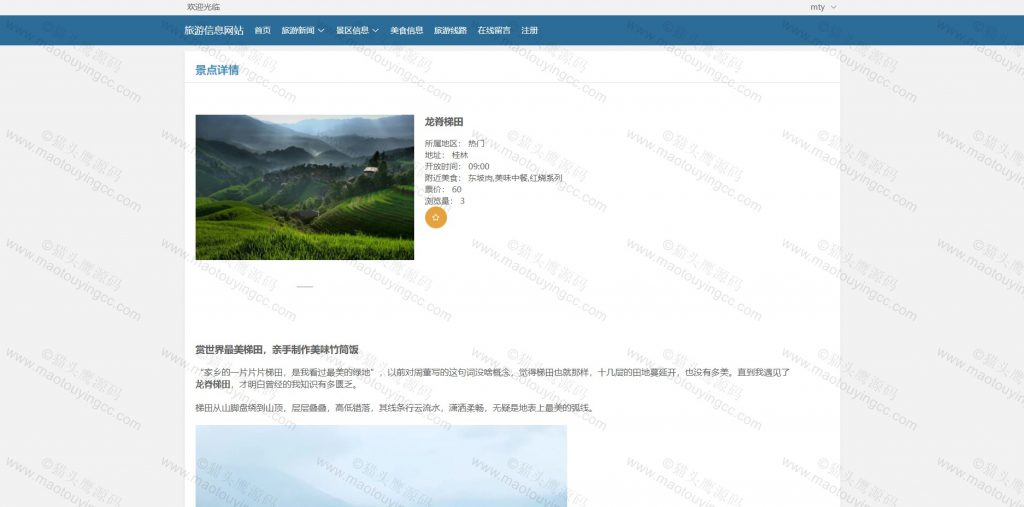
景区信息中可以查询全部景点,或者根据分类查询或模糊搜索,可收藏景点
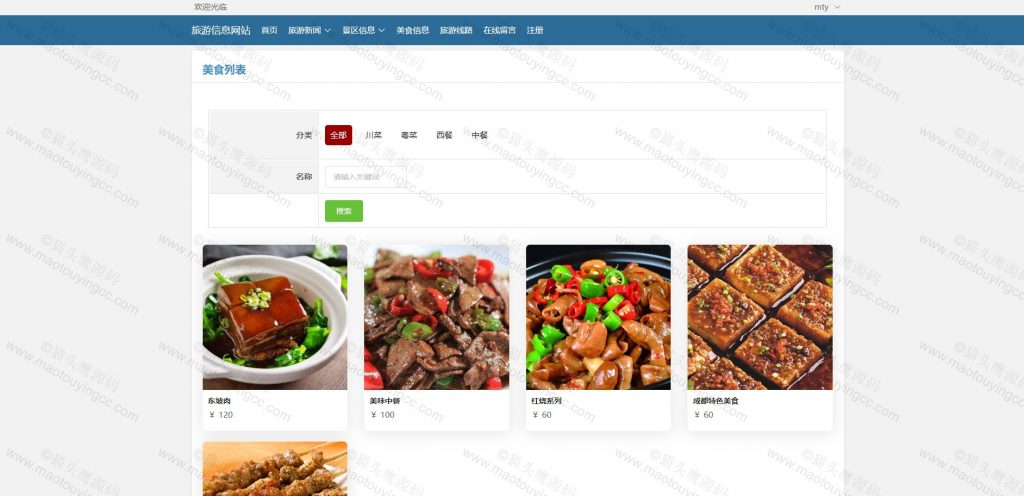
美食信息中可以查询全部美食,或者根据分类查询或模糊搜索
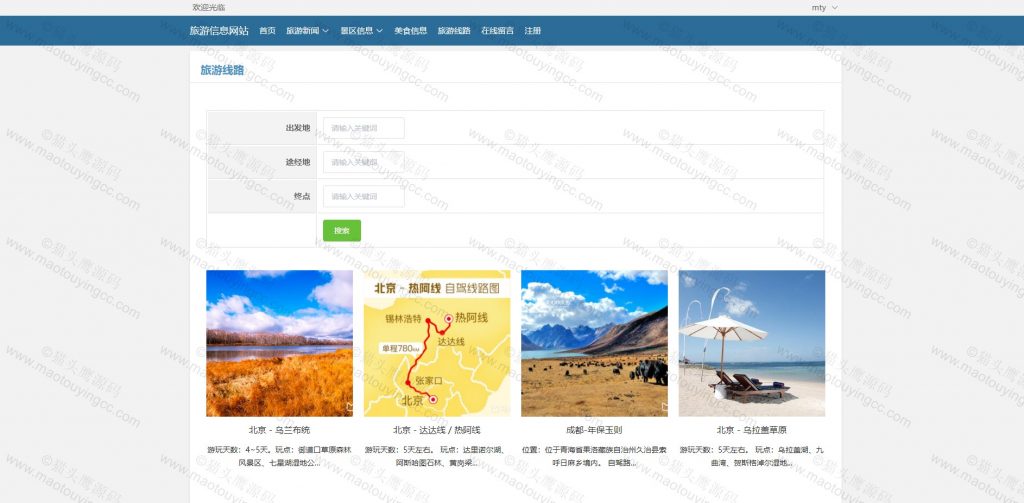
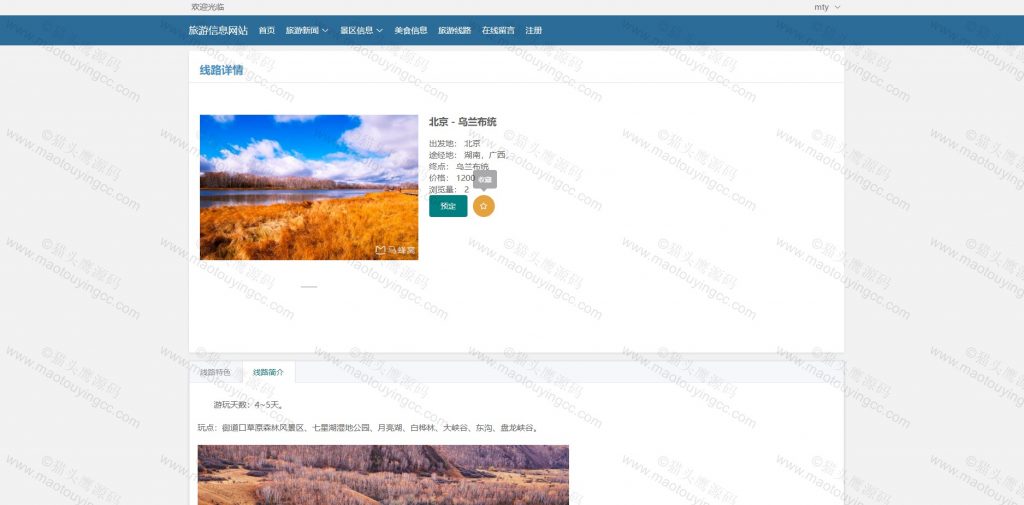
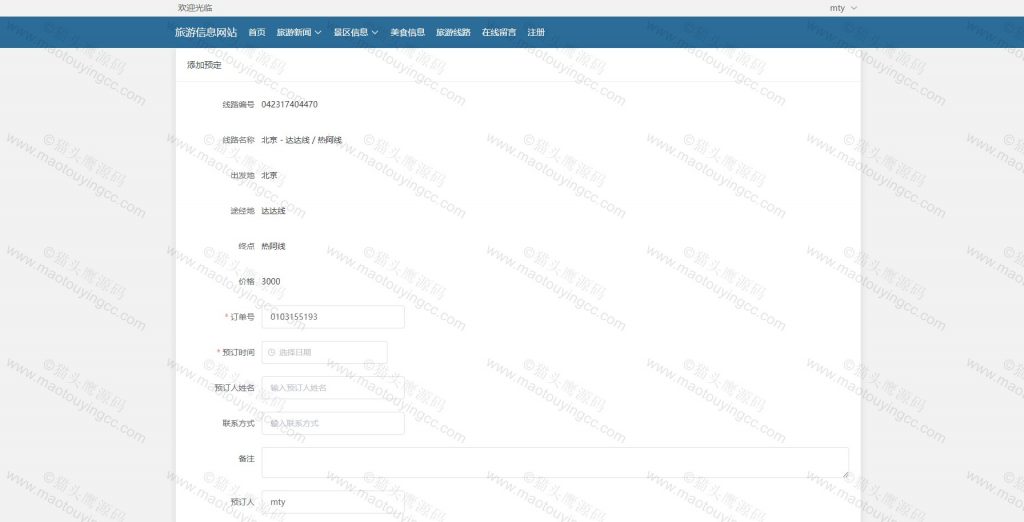
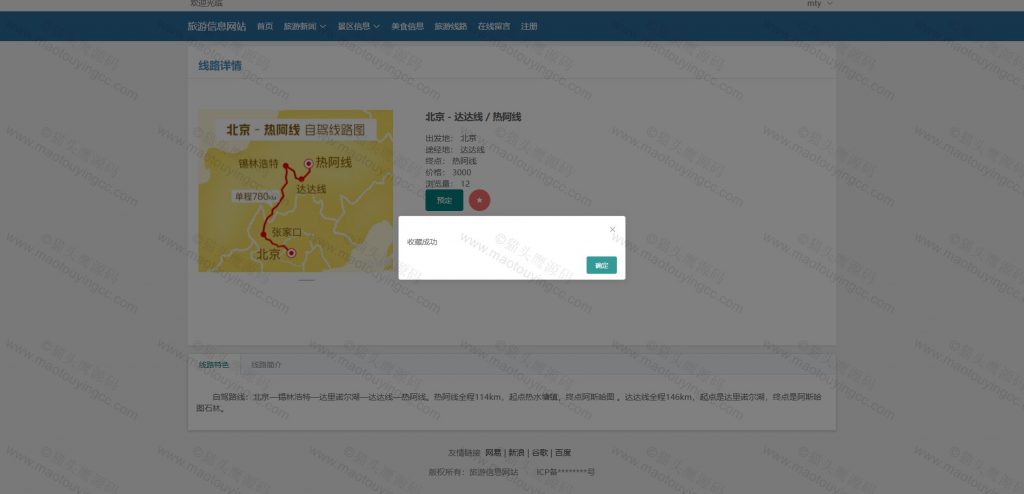
根据出发地、途径地或终点查询线路,可查看线路特色和介绍,可以预订线路
用户在线留言
用户可以注册系统,注册后可登录
用户个人中心可以查询预订信息,以及查看个人收藏和留言,或者修改个人信息或密码
管理员:
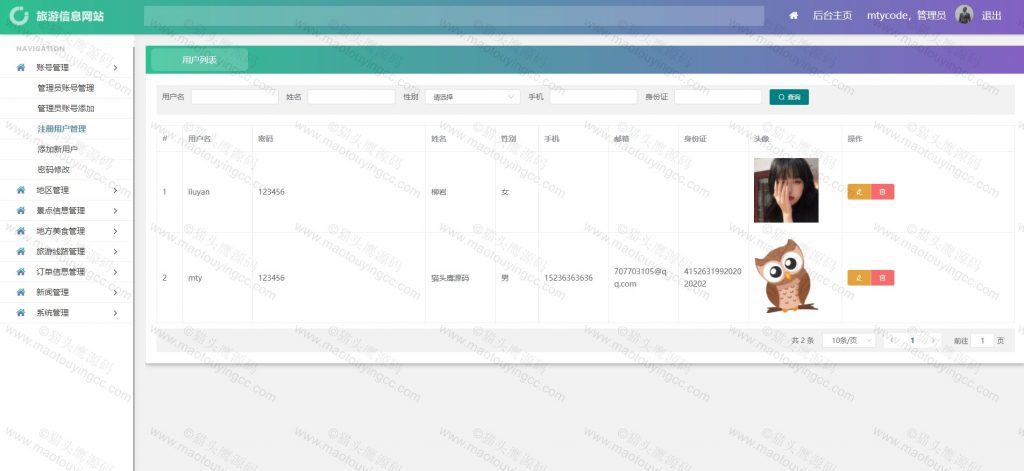
账号管理;管理员账号维护,用户维护
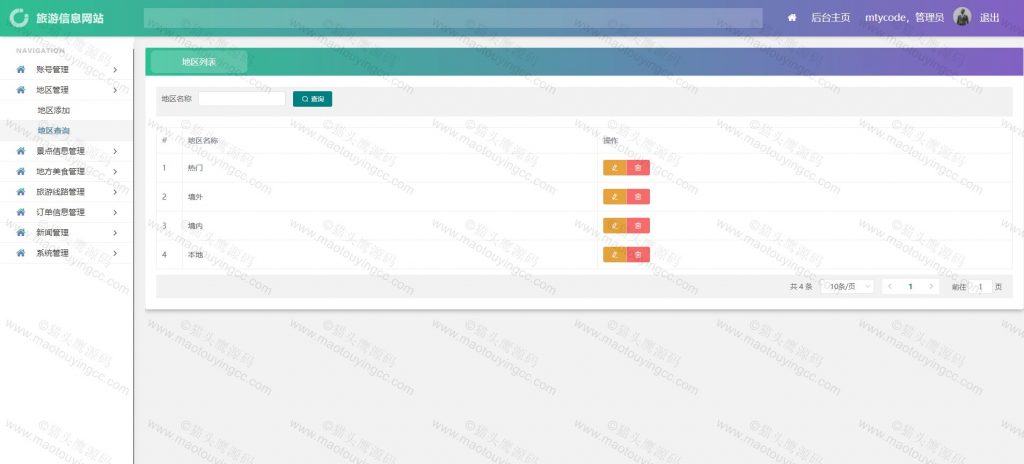
地区管理:地区信息的维护
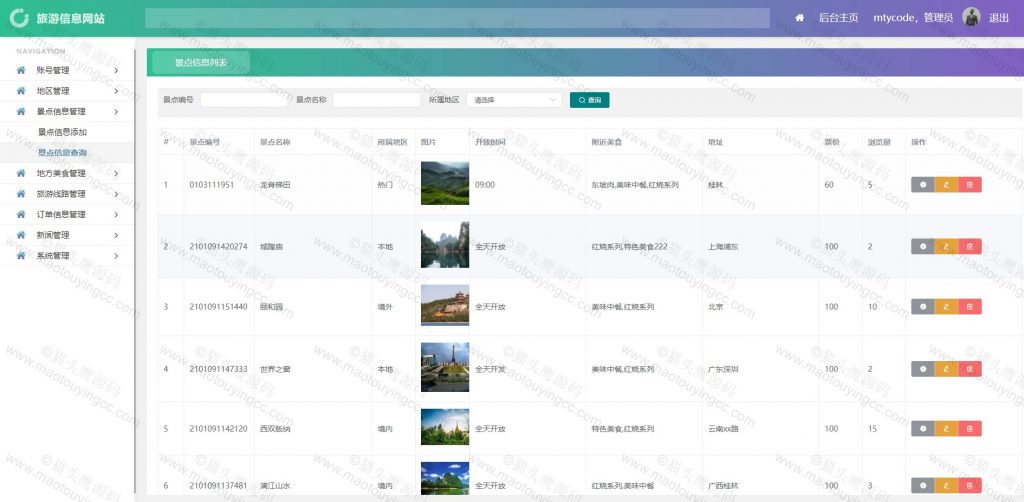
景点信息管理:维护景点信息
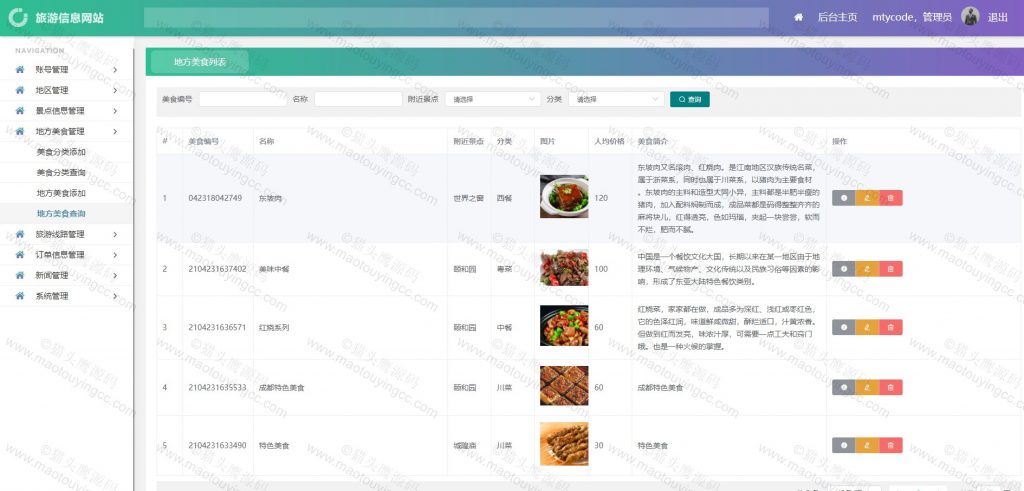
地方美食管理:维护地方美食
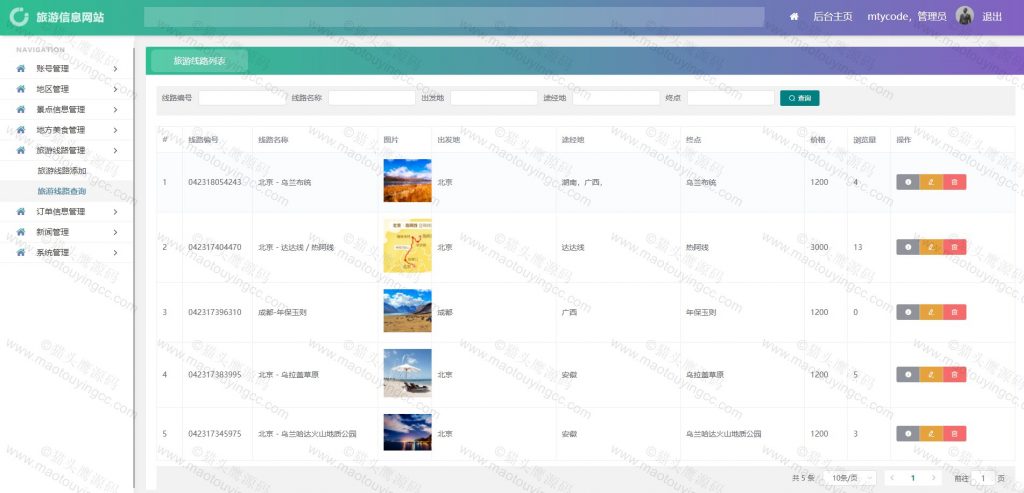
旅游线路管理:维护旅游线路
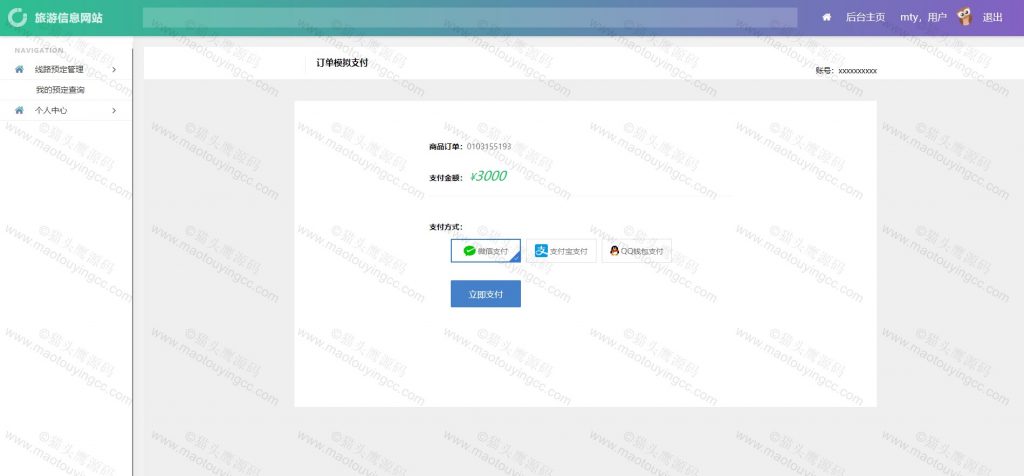
订单信息管理:维护订单
新闻管理:新闻分类维护、新闻维护
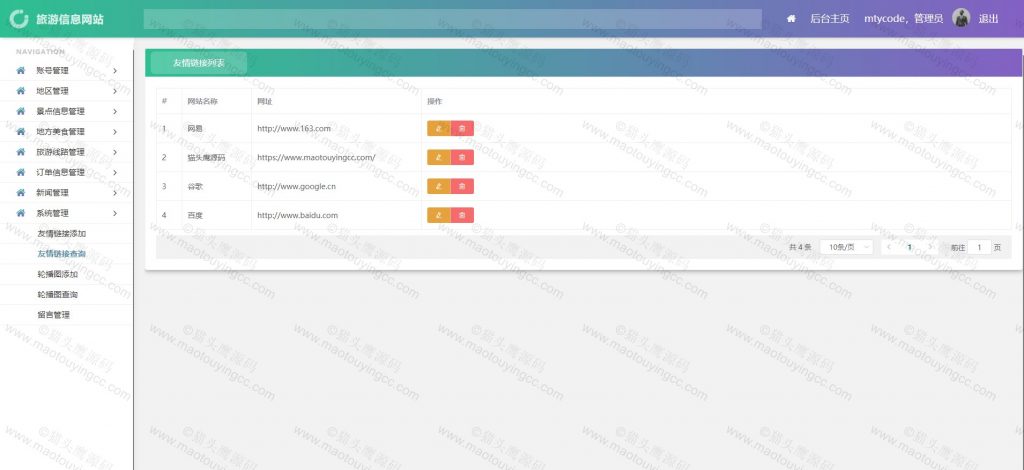
系统管理:友情链接维护,轮播图维护,留言维护系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
开题报告+参考论文:


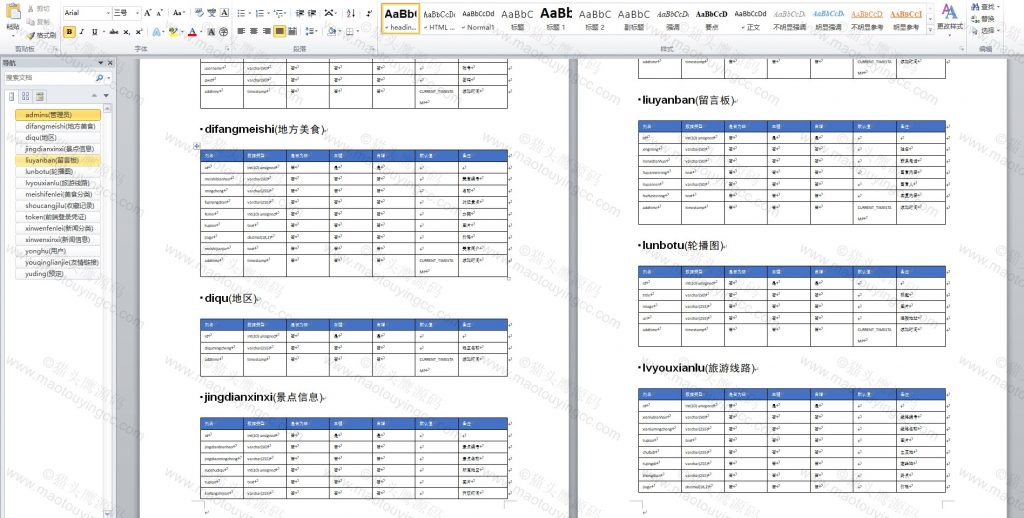
数据库表结构文档:

演示视频(进入B站观看画面更清晰):
系统部分截图:






















以上是部分截图,详细的请看演示视频。
如果需要以上项目,可以通过如下方式,扫描企业微信联系我们。不仅分享源码,而且还有多年毕设或实训经验分享,以及各类常见问题总结。

如果购买后系统有不理解的问题或者其他事项可以在文末评论,以便每位购买者都能知悉,我们看到后会尽快回复。
 猫头鹰源码-毕业设计
猫头鹰源码-毕业设计






最新评论
收藏了,以后可能会用到
你们创作的校园二手交易平台和之前的有什么区别有什么区别
论文要求springMVc,这个可以用吗
公众号关注不了,微信二维码太小扫不到
兄弟想要系统可以发给我吗
代码讲解视频有吗
奈斯
这个有论文文档吗